Upload and view documents
Learn how to upload and view a document
-
Difficulty: intermediate
-
Estimated time: 10 minutes
If you want to select a document from your computer and upload it to your Bonita application, you can use the FilePicker widget along with the Bonita’s formFileUpload API.
The DocumentViewer widget allows you to view the uploaded document.
Upload a document
Go to the Queries tab and create a Bonita query that will upload a document, given as parameter to the query:
-
Name: uploadDocument -
Method: POST -
URL: /bonita/API/formFileUpload -
Body:-
MULTI_PART_FORM_DATA
-
Key: file -
Type: FILE -
Value: {{this.params.file}}
-
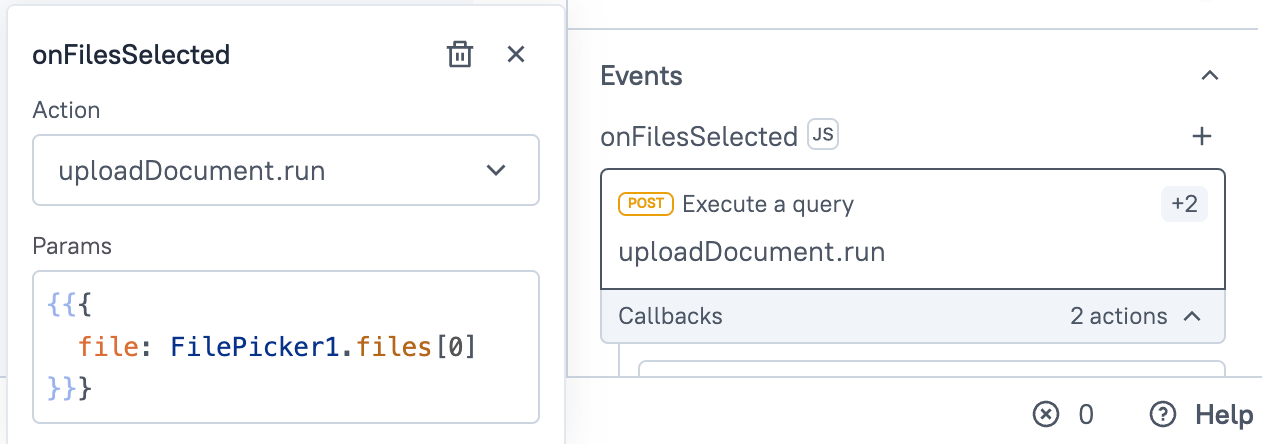
Drag and drop a FilePicker widget onto your interface and set the onFilesSelected event to call
the uploadDocument query with the selected file as a parameter:

To test this step, click on the FilePicker widget, select a file from your computer, and click on the Upload button.
Then, go to the Queries tab and check that the uploadDocument query has been called (Response tab), the status is 200 OK and the response contains the document name.
If you want to view the uploaded document (see below), the Data format property of the FilePicker should be set to Base 64.
Display the document name
You can now display the document name in a Text widget. Drag and drop a Text widget onto your interface and
set its Text property to {{JSON.parse(uploadDocument.data).filename}}.
Note the JSON.parse() call, which transforms the response (string) into a JSON object.
View the document
Drag and drop a DocumentViewer widget onto your interface and set the Document link property to {{FilePicker1.files[0].data}}.
You should see the document displayed in the widget!
Instantiate a Bonita process with a document
You may have a Bonita process with a contract that includes a document (FILE type).
|
The |
To instantiate the process with a document (called document in the contract), go to the Queries tab and create a Bonita query:
-
Name: instantiateProcess -
Method: POST -
URL: /bonita/API/bpm/process/<your process id>/instantiation -
Body:-
JSON
-
{
"document": {{JSON.parse(uploadDocument.data)}}
}You can now launch this query from your UI, using a Button widget for example.
View a document linked to a Bonita process
|
Viewing is supported only for PDF and image files. For other file types (docx, xlsx, …), a download prompt will appear. |
Once the process is instantiated, you may need to display the document later, in another page, for example.
To do this, you need to:
-
Create a Bonita query to get the task associated to the
caseIdrelated to the instantiated process:-
Name: getTaskFromCase -
Method: GET -
URL: /bonita/API/bpm/userTask?p=0&c=10&f=caseId=<your case id>
-
-
Create a Bonita query to get the task context of this task, and its associated document:
-
Name: getTaskContext -
Method: GET -
URL: /bonita/API/bpm/userTask/{{getTaskFromCase.data[0].id}}/context
-
-
Use the
DocumentViewerwidget (orImage widgetfor images) and set theDocument linkproperty to:http://localhost/bonita/API/formsDocumentImage?fileName={{encodeURIComponent(getTaskContext.data.myDoc_ref.fileName)}}&document={{getTaskContext.data.myDoc_ref.id}}.
You should see the document displayed in the widget!