How to control the visibility of your widgets
Learn how to set conditions to make your widgets visible or not
-
Difficulty: beginner
-
Prerequisites: have an interface created on Bonita UI Builder
-
Estimated time: 5 minutes
Using JavaScript
Widgets' visibility can be controlled by JavaScript.
On text widgets
Let’s say you want to make a widget visible on specific conditions, for example, if another widget contains a specific string.
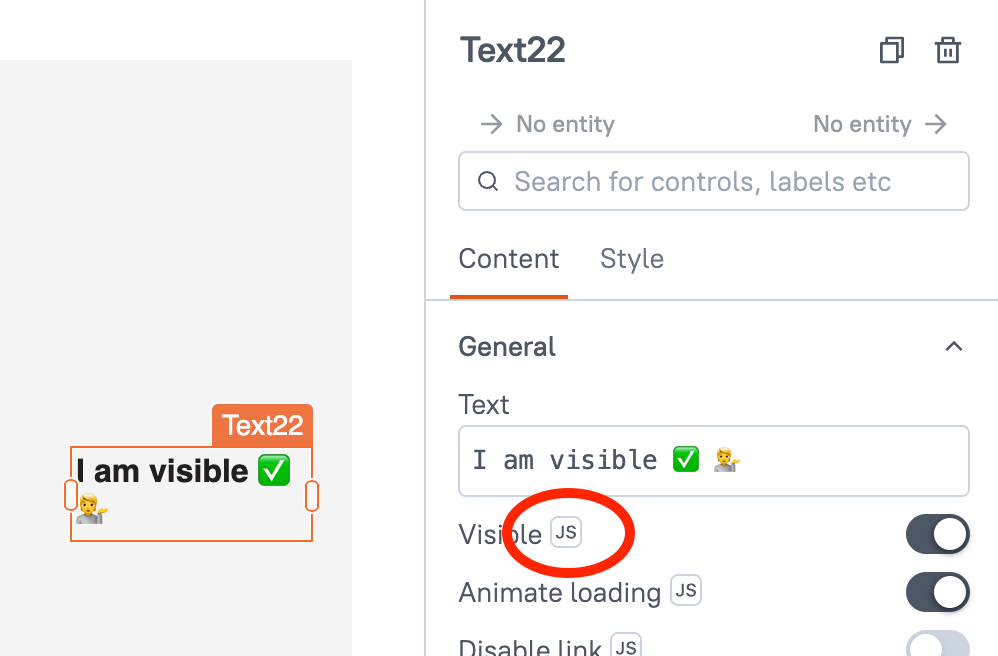
Click the JS button on your widget’s settings:

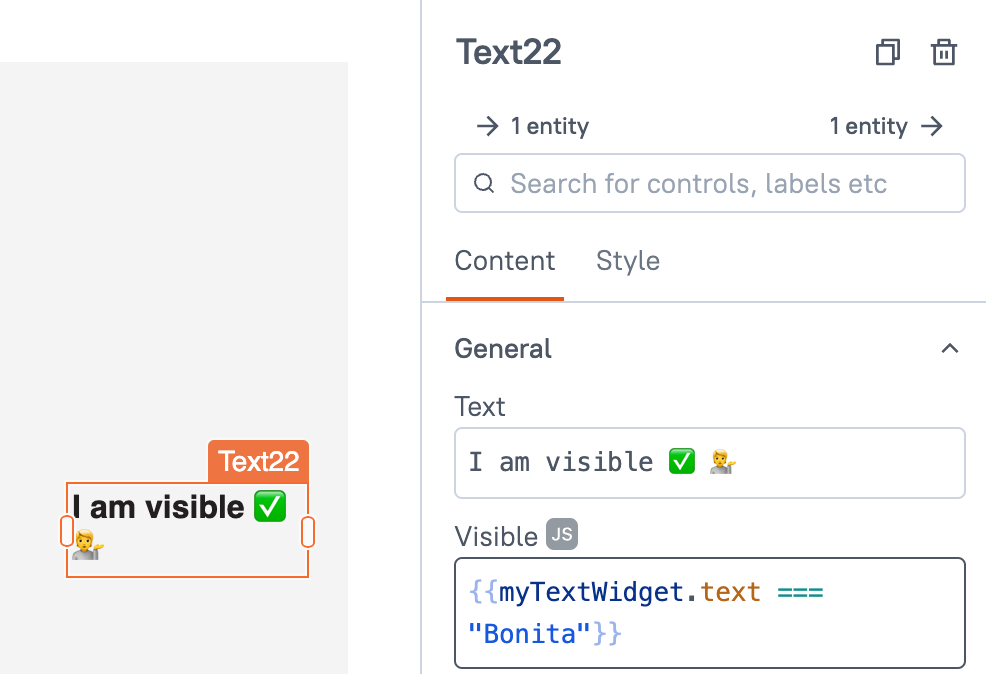
Add this small portion of code to make the Text22 widget visible if the other text widget contains the string “Bonita” :

On table widgets
Let’s say you have a table widget which displays ids, and you want to display another widget when you click a non-empty row in the table.
This is what you should put in the Visible settings of your other widget:
{{table.selectedRow.id != "" && table.selectedRow!= undefined}}
With the code above, you make the other widget visible if the table’s row is not empty and if the whole table is not empty.
|
If a whole table is empty, |
Controlling widgets is not only limited to text and table widgets. Other kind of widgets can be controlled in a similar fashion.
Using the storeValue() function
The storeValue() function stores the data in the browser’s local storage as key-value pairs that represent storage objects and can be later accessed anywhere in the application.
Let us create “Show” and “Hide” buttons, which, on click, make another widget appear or disappear.
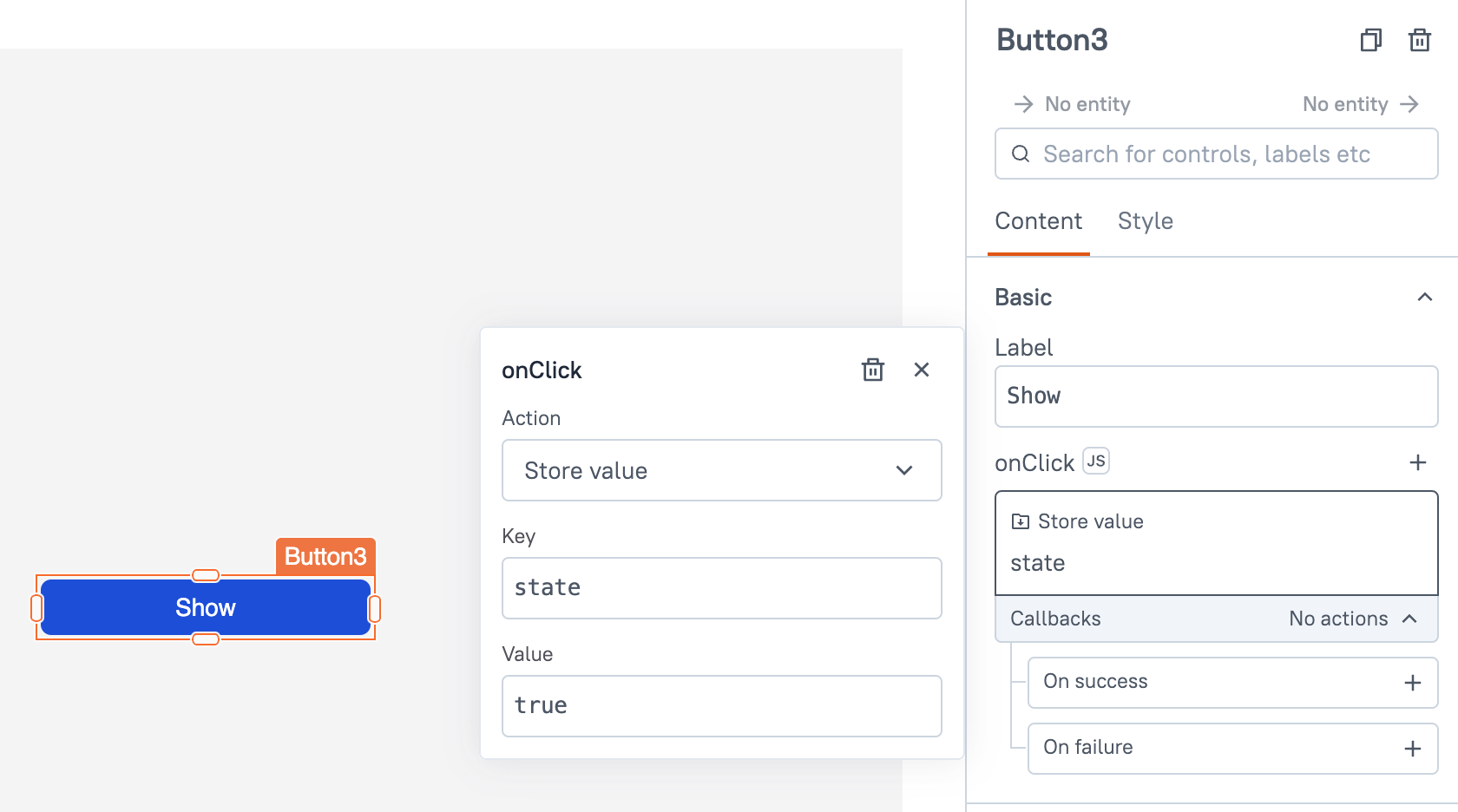
First, drag and drop a button widget, and change its onClick setting to Store value. Then, set its key and value:

Do the same for another button widget whose Value will equal false instead of true.
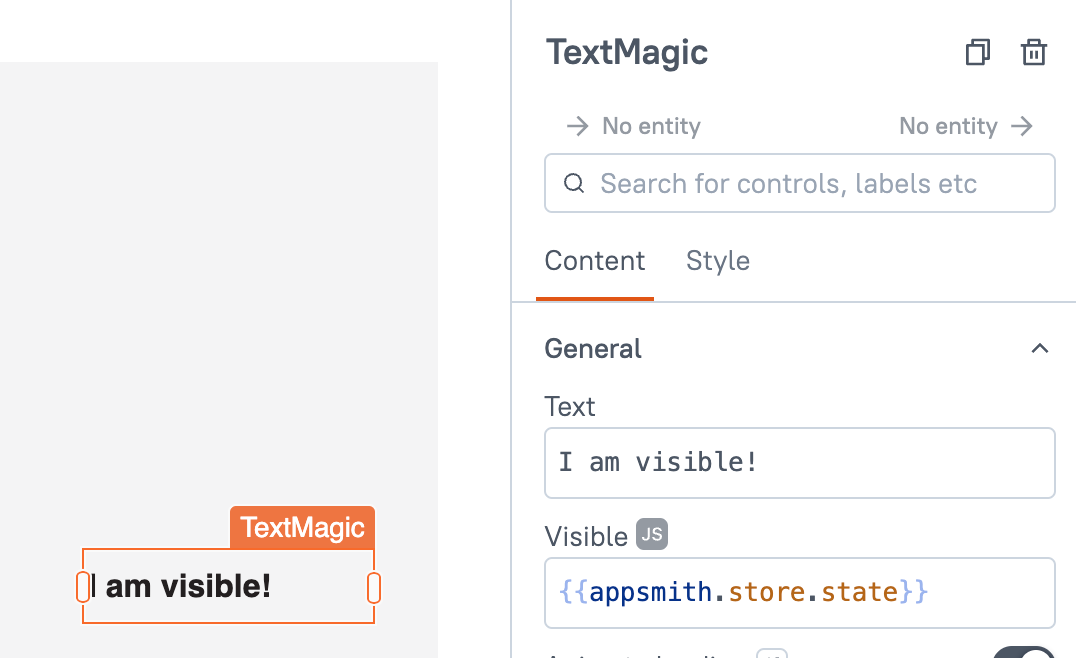
Then, drag and drop a text widget, click the little JS button next to Visible, and type the following code:

Preview your application and try clicking on the button widgets. It works!
The Visible state also works for widgets other than text widgets. Try it out!