How to store and share data across pages
Learn how to store and send data through your application’s pages
-
Difficulty: beginner
-
Prerequisites: have an interface created on Bonita UI Builder
-
Estimated time: 5 minutes
Send data using query parameters
Let’s say you want to send parameters to another page using what was typed in a text widget.
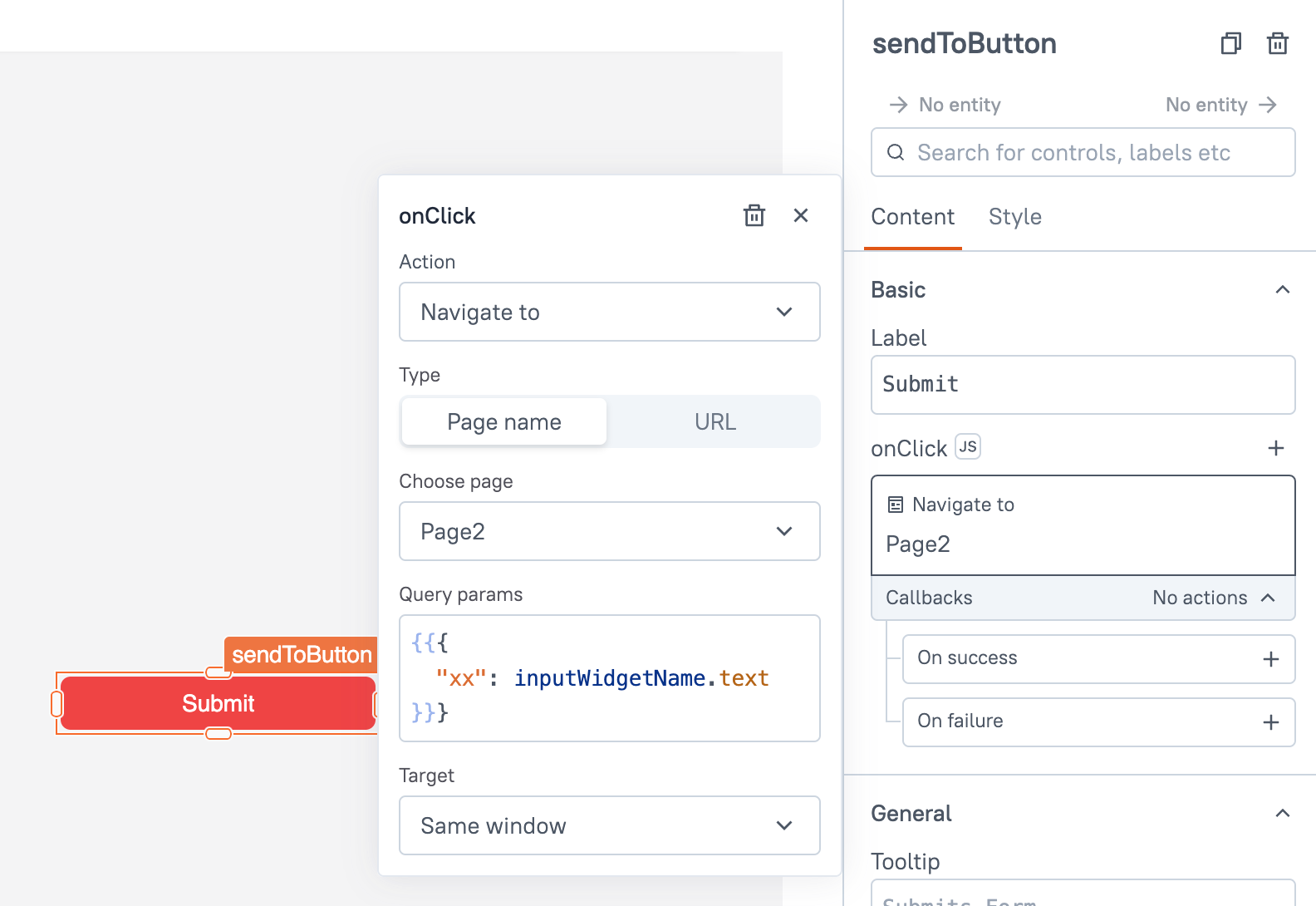
To do so, drag and drop a text widget and a button widget. The button widget should be configured like this:

The navigate to function will redirect to the chosen page. The query params will be passed between the source and the target page’s URL: your-application/target-page/edit?xx=value
Store data using Store functions
The storeValue() function stores the data in the browser’s local storage as key-value pairs that represent storage objects and can be later accessed anywhere in the application.
If you want to store the text of an input widget, you can use storeValue() as shown below:
{{storeValue('email',input1.text)}}Here, email is the key where the value is stored, and input1.text is the value in the input widget that’s saved in the storage object.
Once done, retrieve stored data using {{appsmith.store.email}} in your queries and other widgets.
Instead of writing code, you can also store data from the widget’s settings, see our other guide for more details.
Please note that you can use the clearStore() function which clears all the data that was stored in the local storage of the browser, as well as the removeValue() function which clears the value associated with a specified key.
For more details, see this dedicated guide.