Package and deploy your application
Once you’ve designed an application that interacts with your Bonita process, and declared it in Bonita, it’s time to push your application to production.
Move from Development to Production
Export application
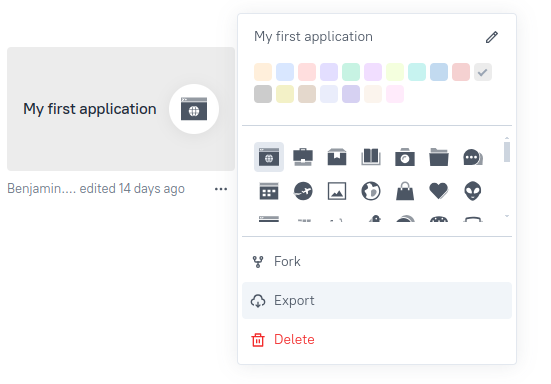
Once the design is complete, export the application(s) as JSON file from Bonita UI Builder by clicking the export button on the home page. This export will be used for building the production binary.

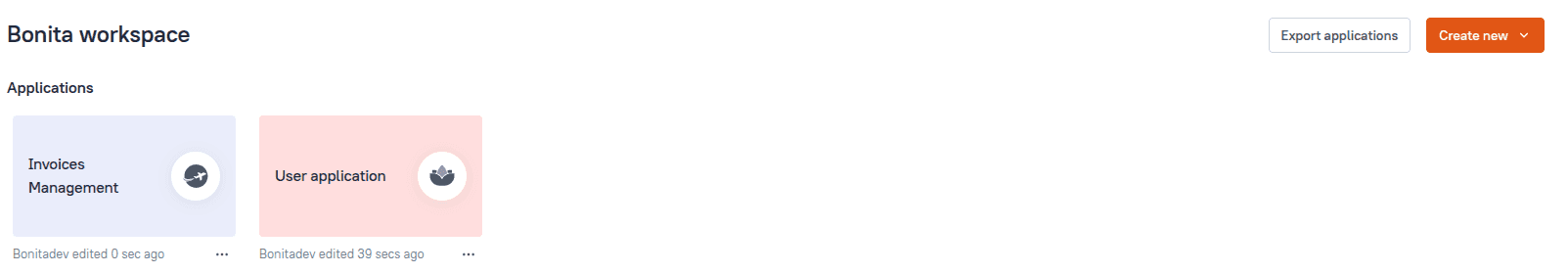
You can export all applications with the button Export applications in the workspace. Two possibilities are offered:
-
Save into project option allows to export all applications and save them directly into the Bonita Studio project in the
web_applicationsfolder. -
Download as zip option allows to export all applications and download them as a zip file containing all JSON application files.
|
When using the Save into project option, be sure that a volume is mount for |

Store your application in a workspace folder
Move the exported JSON application(s) in a designated workspace folder. This folder will be referenced during the build process.
You can store these applications in a Git repository too.
When using Bonita Studio, the web_applications folder is automatically created in the project folder. You need to store the exported application(s) in this folder.
|
By default, the location of the |
Deployment strategies
There are several ways to deploy your application in production:
1. Build the production binary
To create the production-ready binary, you need to build a Docker image. This image will contain the application(s) and the Bonita UI Builder runtime.
The Dockerfile and more details on how to build the Docker image can be found in this dedicated page.
|
This strategy is the most common and recommended way to deploy your application in production. It allows you to be close with the application packaging strategy. |
2. Use a default UI Builder image and mount and mounted volume
With this strategy, you can use the default Bonita UI Builder image and mount a volume containing your applications.
You don’t need to build a new image, but you need to ensure the volume is correctly mounted and declared on the docker compose file.
volumes:
- <local-path>:/opt/appsmith/workspace/applications|
This strategy doesn’t set by default the |
Run the production binary
Run it by following the specific instructions.
Access your Application
Once the Docker image is running, all applications contained in the workspace folder will be:
-
Imported
-
Published
-
Made available for users
Then, these applications can be accessed from the Bonita Administrator Application and the Bonita Application Directory page.
Grant permissions for your application
In order to ensure correct access to your production application and its resources (i.e., widgets, data…), you need to check and grant the necessary permissions for users or profiles. This is needed if your application is performing requests to Bonita REST API.
Troubleshooting
After building and running the Bonita UI Builder, at least one application is missing.
Cause The application is on error, and the Bonita UI Builder is not able to import and deploy the application.
Solution
Check the log of the bonita-ui-builder container with docker logs <container-name> to find which application is on error.
Then fix your application and be sure your export is compatible and a valid JSON.
After building and running the Bonita UI Builder, no application can be seen or found in production.
Cause This is probably due to an error when the application was declared in the Application Descriptor. Bonita UI Builder is therefore unable to find the application’s location.
Solution
Ensure the application designed with Bonita UI Builder is declared using the <advancedLink> tag. Then, save and deploy the Application Descriptor by clicking the deploy button in the Studio.
Also, make sure the token value is identical to the value of the slug key found in the JSON export of the application. If several slug keys are found in the JSON export, you should take the value of the first slug key.