Manage a list of documents
Bonita allows you to group documents with lists.
How to
Manage a list of documents through a process means add / edit / remove documents from a multiple data of type document.
Example: Document validation process
|
This tutorial assume that you are already familiar with Bonita. If not you might want to read the Getting started first. |
This exemple shows how to easily create a document validation process using Bonita Studio.
A document validation process is a process where a User should be able to first submit a list fo documents. Then, another user can perform a review on the list submitted, and ask for some changes on the list. If the reviewer asks for it, then the submitter has to edit the list of documents by adding / editing / removing some documents of the list, according to the review.
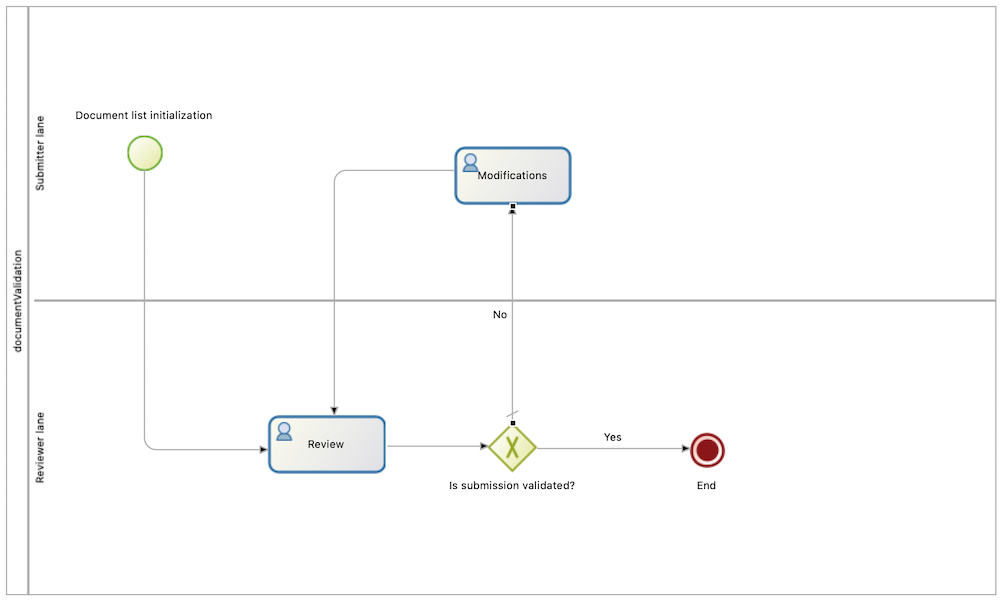
Here is a preview of the process we are going to build:

-
Create a process documentValidation, with two lanes: Submitter lane and Reviewer lane.
-
Create also two actors: Submitter actor and Reviewer actor. Each actor should be mapped to a different part of the organization (two different groups for exemple). Set the Submitter actor as initiator, and map each lane to its actor.
-
Create a multiple document variable named documents, and a process variable of type boolean named submissionValid.
-
Select the pool and create a contract for the data documents. ⚠️ Make sure to use the button Add from data to create your contract, the contract input will be bounded to the data, it will save you a lot of development time (operation & form generation).
-
Create the instantiation form using the Studio shortcut. Rename the form into initDocuments, and then go back to the Studio.
-
Select the task Review. The objective of this task is to display the documents submitted to the reviewer. He should then be able to validate or not the submission, depending on the documents.
-
Create a contract input (using the button add) of type BOOLEAN, named review.
-
Create the form using the Studio shortcut, and rename this form review. It should only contain a title, a checkbox review and a submit button. We are going to add some widgets to display the documents:
-
Above the checkbox, add a container with the following collection: context.documents_ref
-
In the container, add a File Viewer widget, with the following properties:
-
File source: Process document
-
Process document: $item
-
Show preview: no (it is actually up to you, but display the preview often reduce the visibility of the form)
-
-
-
Save the form and go back to the Studio.
-
On the operations panel, add an operation to assign the value of the contract input review to the process data submitionValid.
-
-
Select the output transition No (of the gateway Is submission validated?), and set it as the default flow. Select the other transition Yes, and use the process data submissionValid as expression. So, the transition Yes is used if the reviewer validate the submission.
-
Select the task modification, add a contract input for the data documents (using the button Add from data). Create the form for this task using the Studio shortcut, rename it into editSubmission and go back to the Studio.
And that’s all, the document validation process is ready to be used. Start it from the Studio, and submit a couple of documents. Disconnect and then reconnect with a user mapped to the reviewer actor. 'Check' the documents and refuse the submission. Reconnect with the first user, and try to delete a document, add a new one and edit an existing one. Reconnect with the reviewer, verify that the documents have been updated and then validate the submission.
REST APIs
A list of documents is represented by several documents having the same name (attribute "name"). It is possible to add/remove/edits elements to a list using the same methods as for a simple document.
|
Since Bonita 7.10, document url fileName is now URL encoded.
This will avoid errors when a document to be downloaded contains special characters in its name. In the previous versions, a workaround was necessary client-side using the javascript native function "encodeURI" to generate document download url. You can now remove this workaround. |
Get the documents of the list
In a case with myDocList as a list of documents, use the following request to sort the result by ascending index value:
Request URL:
| Method | Path + Query |
|---|---|
GET |
|
Response payload :
[
{
"id":"1",
"creationDate":"2014-10-09 16:39:52.472",
"author":"1",
"index":"0",
"contentMimetype":"text/plain",
"caseId":"1",
"contentStorageId":"1",
"isInternal":"true",
"description":"",
"name":"myDocList",
"fileName":"test1.txt",
"submittedBy":"1",
"url":"documentDownload?fileName=test1.txt&contentStorageId=1",
"version":"1"
}, {
"id":"2",
"creationDate":"2014-10-09 16:39:52.473",
"author":"1",
"index":"1",
"contentMimetype":"text/plain",
"caseId":"1",
"contentStorageId":"2",
"isInternal":"true",
"description":"",
"name":"myDocList",
"fileName":"test2.txt",
"submittedBy":"1",
"url":"documentDownload?fileName=test2.txt&contentStorageId=2",
"version":"1"
}, {
"id":"3",
"creationDate":"2014-10-09 16:39:52.473",
"author":"1",
"index":"2",
"contentMimetype":"text/plain",
"caseId":"1",
"contentStorageId":"3",
"isInternal":"true",
"description":"",
"name":"myDocList",
"fileName":"test3.txt",
"submittedBy":"1",
"url":"documentDownload?fileName=test3.txt&contentStorageId=3",
"version":"1"
}
]Add a new document
To add a new document to the list myDocList at the end of the list, do a POST call without specifying the index attribute in the request payload.
| Method | Path + Query |
|---|---|
POST |
|
Request payload:
{
"caseId" : "1",
"file" : "doc.jpg",
"name" : "myDocList",
"description" : "this is an element of the list"
}Response payload
{
"id":"4",
"creationDate":"2014-10-09 16:45:36.658",
"author":"1",
"index":"3",
"contentMimetype":"application/octet-stream",
"caseId":"1",
"contentStorageId":"4",
"isInternal":"true",
"description":"this is a simple doc",
"name":"myDocList",
"fileName":"doc.jpg",
"submittedBy":"1",
"url":"documentDownload?fileName=doc.jpg&contentStorageId=4",
"version":"1"
}| that this new document has got index=3. If you now rerun the first GET request, you will now get a list containing four documents with the new document as last element of the list. |
Add a new document to the list at a given index
To add a new document to the list myDocList at index 1\, do a POST call specifying the index attribute in the request payload.
| Method | Path + Query |
|---|---|
POST |
|
Request payload
{
"caseId" : "1",
"file" : "doc.jpg",
"name" : "myDocList",
"description" : "this is an element of the list at index 1",
"index" : "1"
}Response payload
{
"id":"5",
"creationDate":"2014-10-09 16:45:36.658",
"author":"1",
"index":"1",
"contentMimetype":"application/octet-stream",
"caseId":"1",
"contentStorageId":"4",
"isInternal":"true",
"description":"this is a simple doc",
"name":"myDocList",
"fileName":"doc.jpg",
"submittedBy":"1",
"url":"documentDownload?fileName=doc.jpg&contentStorageId=4",
"version":"1"
}| that this new document has index=1. |
If you now rerun the request in Example 1, you will see that the indexes of the documents in myDocList have been recalculated with respect to the newly added document index.
Knowing the document Id of a document list, it is possible to update it (PUT) and remove it(DELETE) as for a simple document.