Data Management in the UI Designer
Discover how to explore the Business Data Model (BDM) objects in the UI Designer, and how to use it to create user interfaces and variables.
A Data Model tab is available from the Palette of the Page editor:

Exploring the BDM
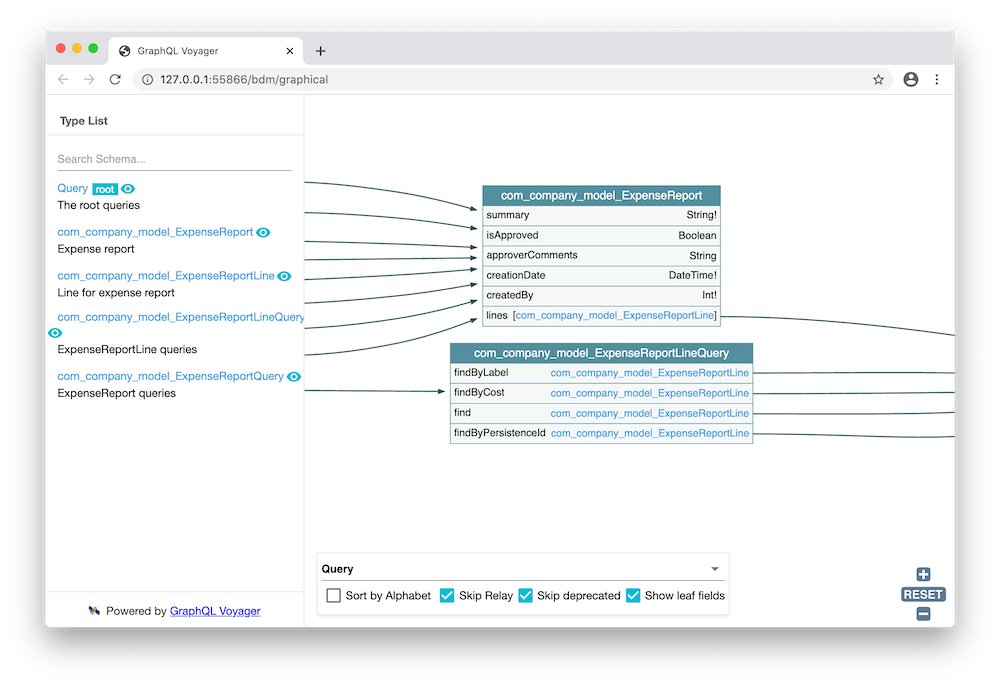
From the Data Model tab, the graph icon allows you to visualize and explore the BDM. A graphical view of the relationships between business objects (with their attributes) is displayed in a new tab of your browser. The left part provides a way to explore the BDM tree or search a specific object or attribute. You can use also the graphical view to explore the model.
|
Note: we are using the graphql-voyager tool, which represents a GraphQL schema as an interactive graph. |

Once you know which business object you want to use, you can either:
-
Generate a user interface,
-
Create a Business data variable and create yourself your user interface
Create a user interface from a Business Object
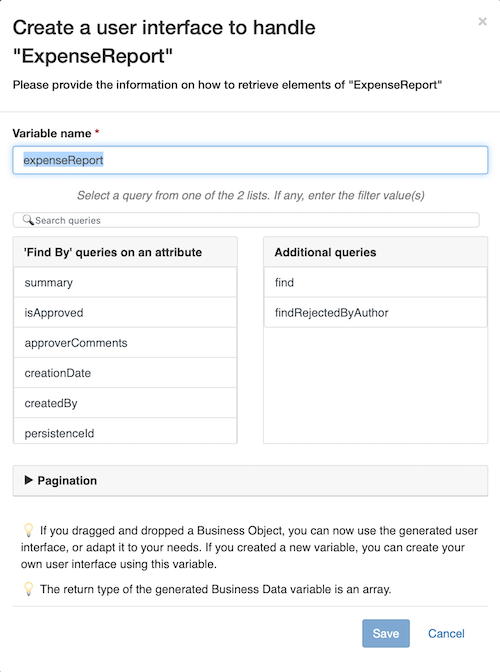
Drag and drop a Business Object in the whiteboard. A configuration wizard appears: provide information on how to retrieve elements of this Business Object. You can find information on how to use this wizard from the Business Data Variables page.

A user interface is generated. It follows the master/details pattern: a Table widget is displayed with all the object instances, and the details are shown when a line is selected. The details section map each Business Object attribute to a corresponding widget (for instance, an Input widget for an attribute of type String). If you need another widget for an attribute, you can switch the widget. A set of variables are generated as well, to allow the user interface to operate.
|
Notes:
|
You can try it with the Preview, and modify it as needed.