Avoid unnecessary information messages
Discover how to deal with notifications encountered while importing a page into the application in UI Builder.
-
Difficulty: beginner
-
Prerequisites: have an application on Bonita UI Builder
-
Estimated time: 5 minutes
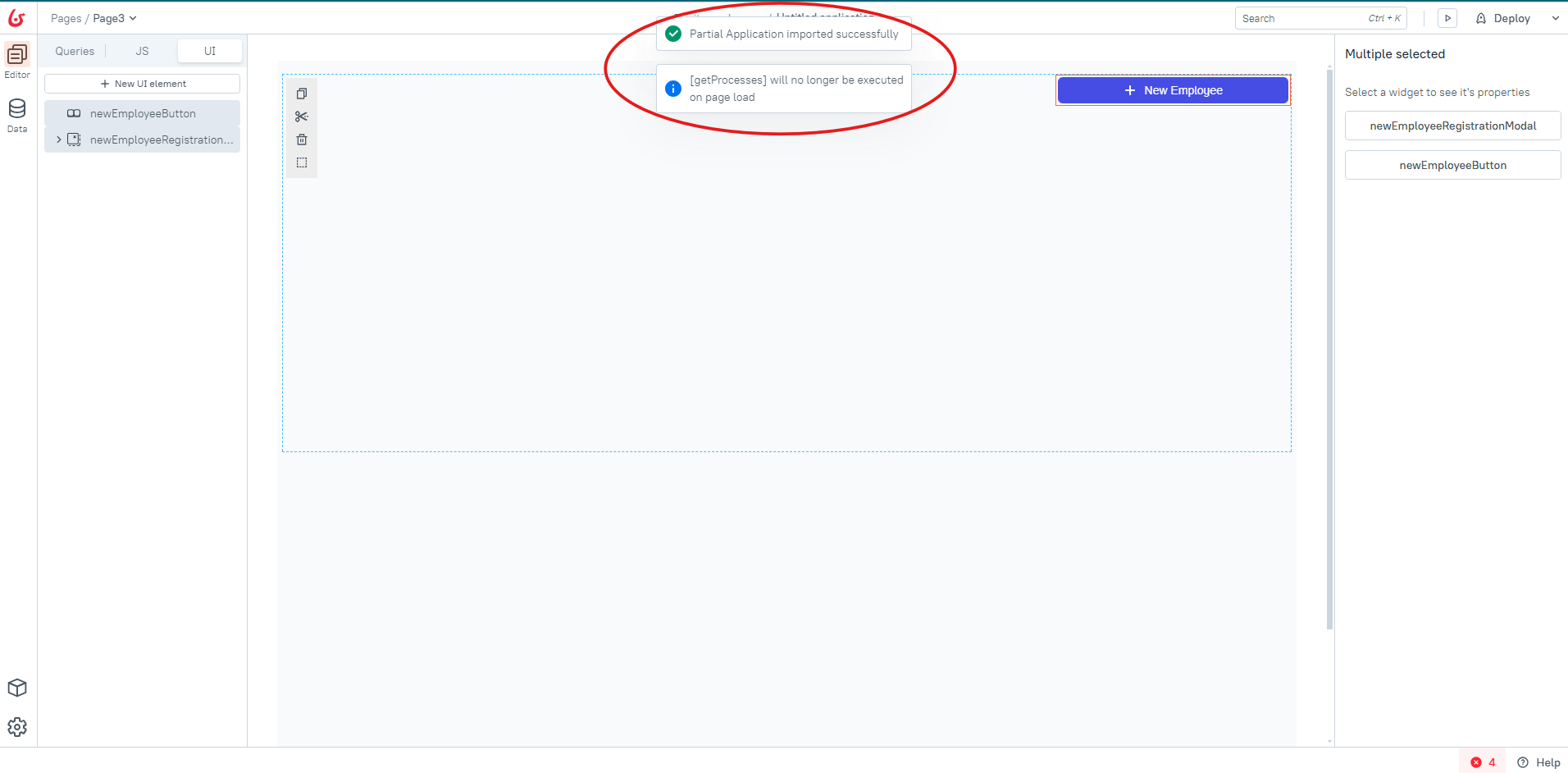
Imagine you are importing a page into an existing application and Bonita UI Builder notifies you that the page has been partially imported and displays some errors, warnings, or informational messages.
Concerning the Queries

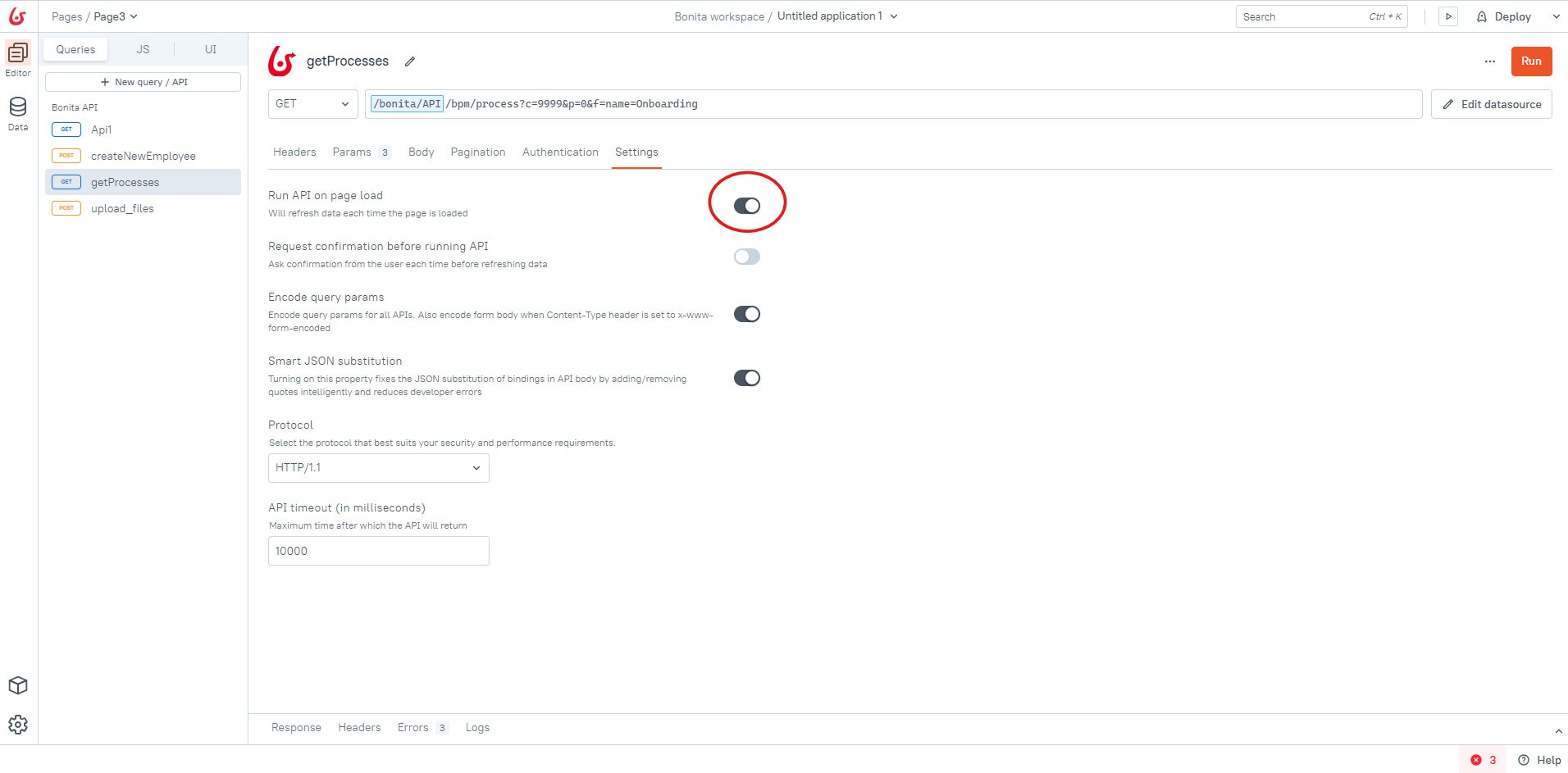
To resolve this:
-
Navigate to the Queries section and select the query from the sidebar that is causing the issue
-
Go to the Settings tab
-
Enable the "Run API on page load" option
-
Refresh your browser

This will resolve the issue if it was caused by queries that were supposed to be executed on a page load.
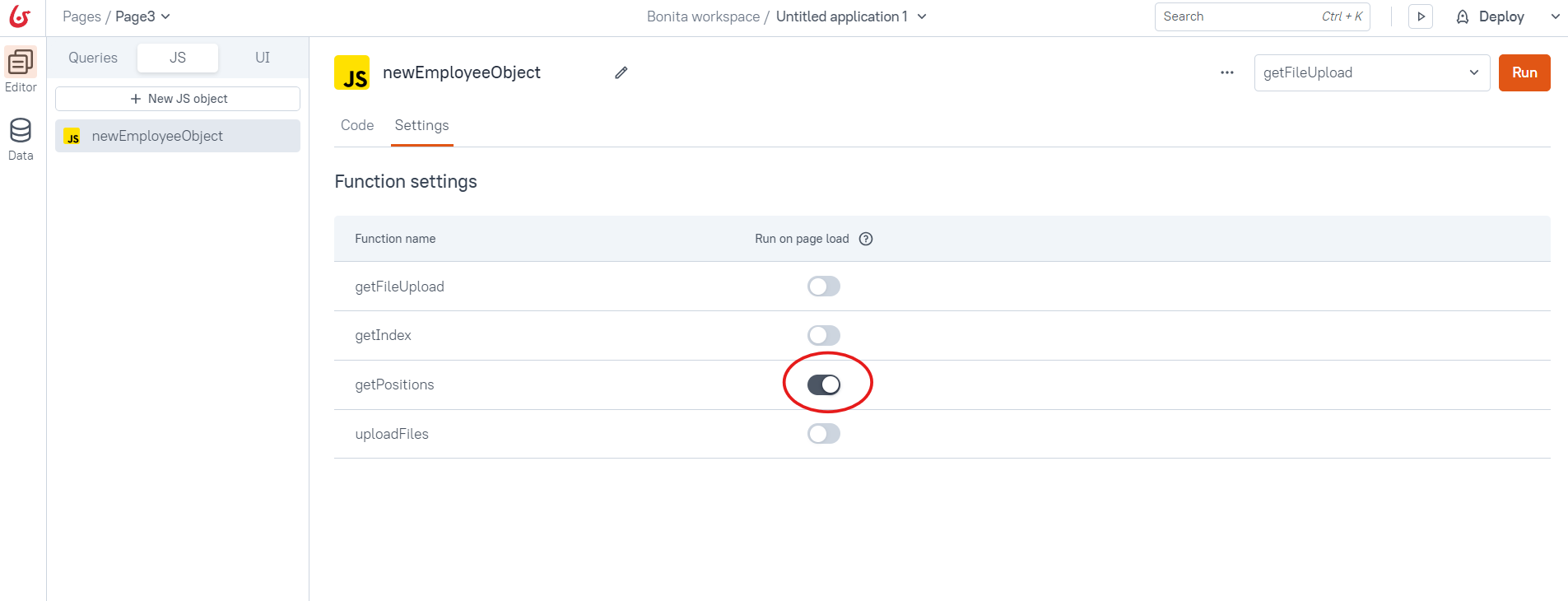
Concerning JavaScript objects
If you encounter similar errors or warnings related to JavaScript functions during page import, follow these steps to resolve the issue:
-
Navigate to the JS section and choose the JS object from the sidebar that’s causing the problem
-
Go to the Settings tab
-
Enable the "Run on page load" option for the affected JS function
-
Refresh your browser

|
Ensure that any conditional logic used in these queries or functions (e.g., using |