FAQ
Here you can find answers to your questions about Bonita UI Builder.
Generic information
What is Bonita UI Builder?
Bonita UI Builder (sometimes abbreviated UIB) is a development environment used for creating all kinds of interfaces, whether they are pages or forms or else; that make up an Application. It is a web-based tool launched from a Bonitasoft custom docker image. Introduced in the 2024.3 version, it is the new standard used in the Bonita ecosystem for designing interfaces.
How to subscribe?
Bonita UI Builder is available by default and for no additional cost in all Scale subscriptions. It is also available as a payable add-on in Access subscriptions.
How to use?
You can easily test a Development instance from Studio.
Please refer to the initiation manual for more general use cases. If you have any other additional questions, reach out to our Support team.
What are the system requirements?
Your system/server should have the following configuration for optimal performance: 2 virtual CPU and 4 GB of memory
What does it mean for my workflows?
There should be no change in your logic, continuous integration, and workflows. You can still manage them the way you’re managing them today. Just download the docker image and follow the initiation manual.
What does it mean for my existing forms and pages?
Your existing forms and pages will always be compatible with Bonita. It is also possible to have UI Designer and UI Builder pages coexist within the same Bonita instance to enable a smooth transition.
Eventually, Bonita UI Designer will be phased out as we fully transition to Bonita UI Builder. Our goal is to make this transition as smooth as possible, minimizing any disruption to your workflow:
-
Continued access: Bonita UI Designer will remain fully operational for an extended period, allowing ample time for adaptation.
-
Support and resources: We offer extensive documentation, tutorials, and support to help you make the most of Bonita UI Builder
-
Facilitated transition: We are dedicated to facilitating the transition, with detailed guides on how to use Bonita UI Builder, as well as professional services support
Can I expect any support from Bonitasoft?
Yes, you can!
-
Support and resources: We offer extensive documentation, tutorials, and support to help you make the most of Bonita UI Builder.
-
Facilitated transition: We are dedicated to facilitating the transition, with detailed guides on how to use Bonita UI Builder, as well as professional services support.
Versions and Subscriptions
I am using the Open source edition of Bonita, can I use Bonita UI Builder?
Unfortunately, no. You’ll need to either use Bonita UI Designer or design your interfaces with the language or tool of your choice and integrate them to Bonita. Upgrade to an Access or Scale edition if you want to use Bonita UI Builder.
Features and Technical
Can I have applications made with UI Designer and UI Builder coexisting on the same runtime?
Yes, you can! You will need to declare both kinds of applications in the application descriptor. However, we do not recommend embedding a UI Designer application inside an iframe widget within a UI Builder application.
Are the interfaces made with Bonita UI Builder compatible with platform mode and self-contained applications?
Yes, they are compatible with both deployment modes.
What is an applicationLink?
It is a tag used to describe an Application made with Bonita UI Builder in the Studio’s Application descriptor.
Is Bonita UI Builder secure?
Yes. We conducted a security audit with cybersecurity experts, and no vulnerabilities were found within the scope of Bonita UI Builder.
Can I use other datasources than Bonita’s?
Yes, you can. You can call external REST APIs, GraphQL APIs and PostgreSQL databases.
| Avoid using the DB datasource to connect to a Bonita database. Use the Bonita API datasource instead. |
How do Bonita UI Builder and Bonita UI Designer compare?
| Feature | Bonita UI Designer | Bonita UI Builder |
|---|---|---|
Widgets |
~25 |
~45 |
Custom widgets |
Yes |
Yes |
Downloadable array data |
Yes (custom code) |
Yes (native) |
Form’s auto-generation from a contract |
Yes |
Yes in a future release |
Themes |
Yes (using CSS bootstrap 3) |
Yes (native feature) |
Custom code |
Yes (HTML, CSS, JS) |
Yes (HTML, JS, custom JS libraries) |
Code completion |
No |
Yes |
Native debugging options |
No |
Yes |
Application import/export |
Yes |
Yes (JSON) |
Page components' hierarchy |
No |
Yes |
Page preview |
Yes |
Yes |
Undo/redo, copy/paste |
No |
Yes |
Stack |
AngularJS |
React |
Philosophy |
Form-centric |
App-centric |
Works best for… |
Quick development tests, simple use cases |
Fully-fledged applications, complex use cases |
Is it possible to deploy multiple UI Builder node instances for redundancy?
No, the UI Builder node cannot be deployed with redundancy. Currently, only a single container instance is supported, which means multiple instances for redundancy are not allowed.
Is it possible to deploy UI Builder on EKS?
Yes, it is totally possible. Note, however, that currently, only a single container instance is supported, which means multiple instances, for redundancy, are not allowed.
Can multiple users collaborate on the same local Bonita UI Builder development server?
No, the local Bonita UI Builder server is mono-user, meaning it only supports one Bonita user account at a time. To collaborate, each user should run their own local server and work with a shared Git repository for syncing and integrating their changes.
Can I use fragments?
While Bonita UI Builder does not natively support creating reusable components for process forms or UI elements (previously known as fragments), there are still many workarounds you can use to improve reusability, maintenance, and consistency between your pages and applications.
How can I interact with my tasks?
While Bonita UI Builder does not yet support automatic form creation from contract data, you can still easily interact with your tasks, processes, and data. Follow our dedicated guide to learn more.
Troubleshooting
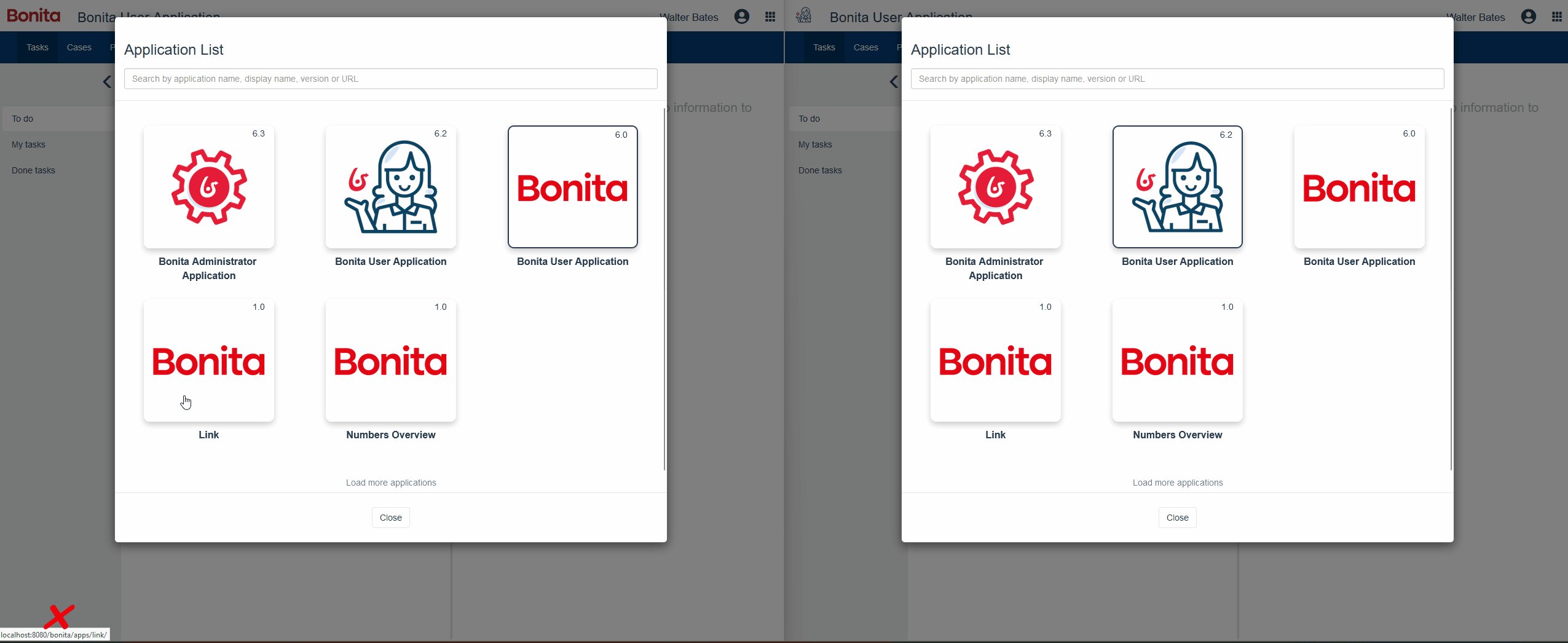
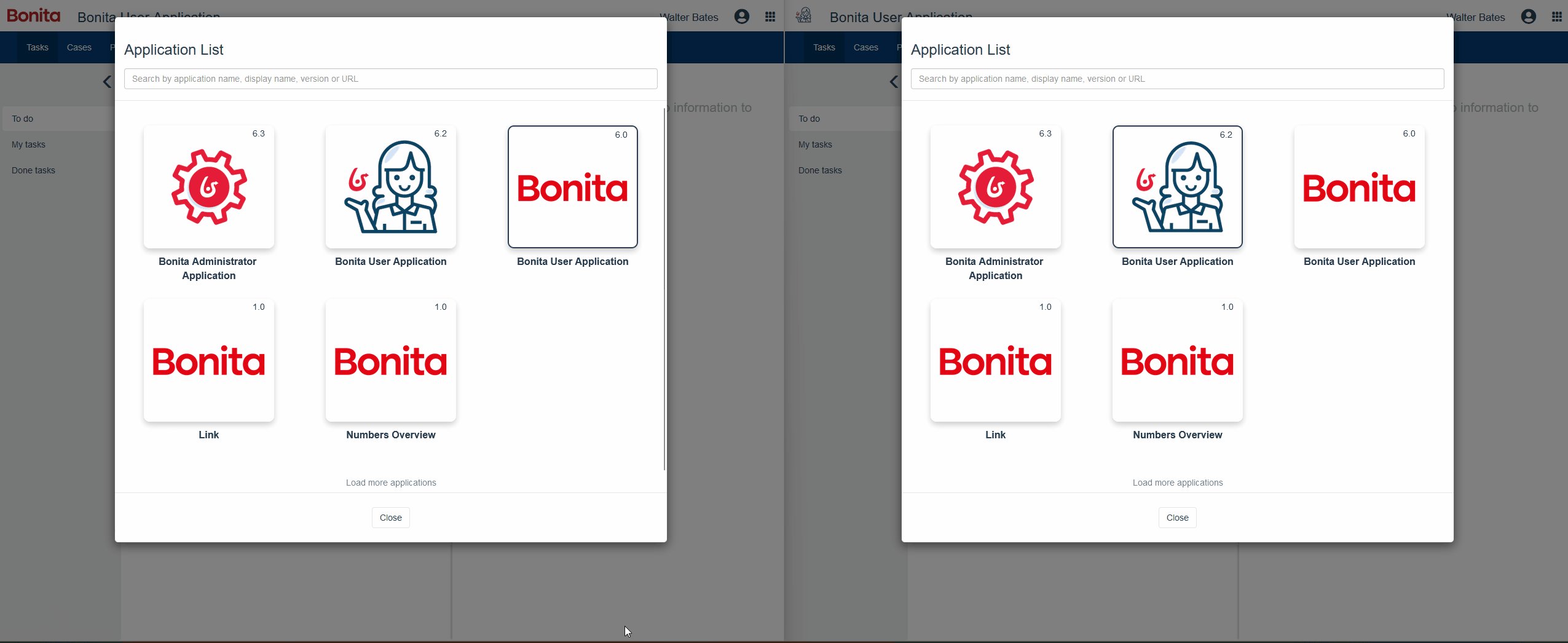
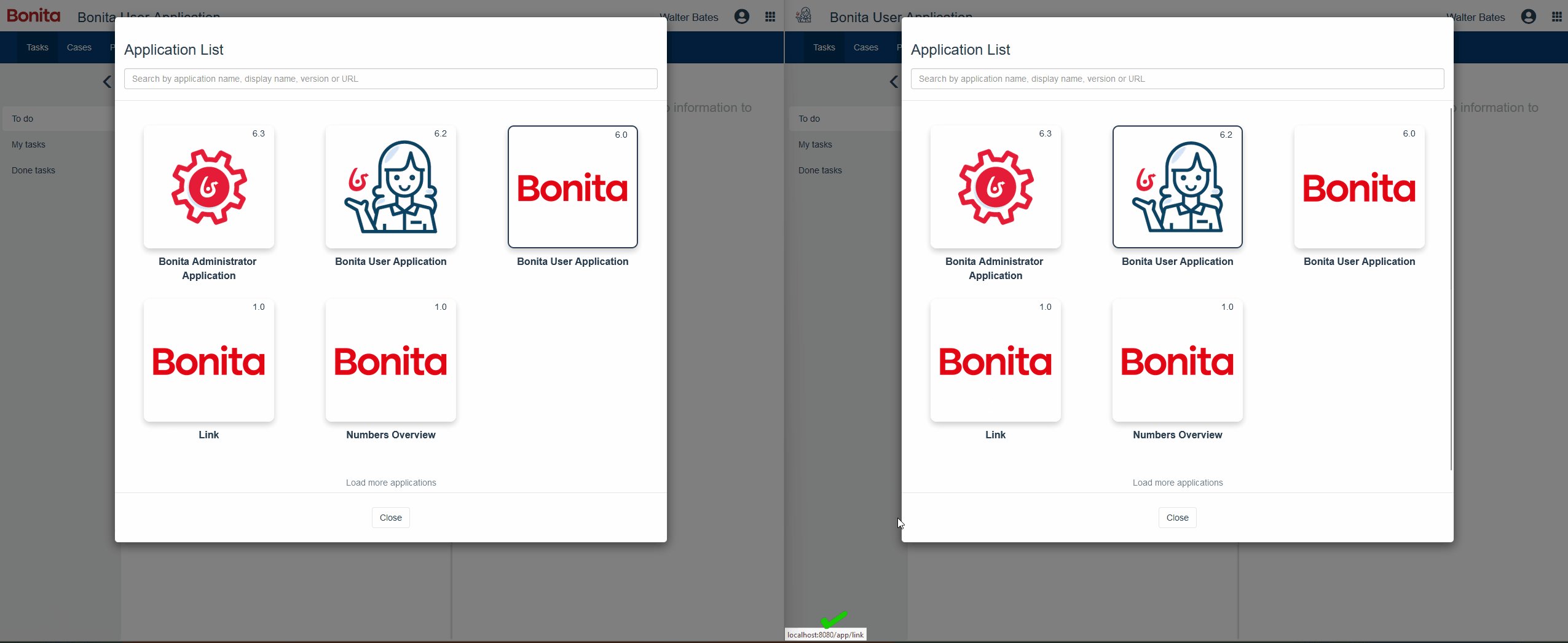
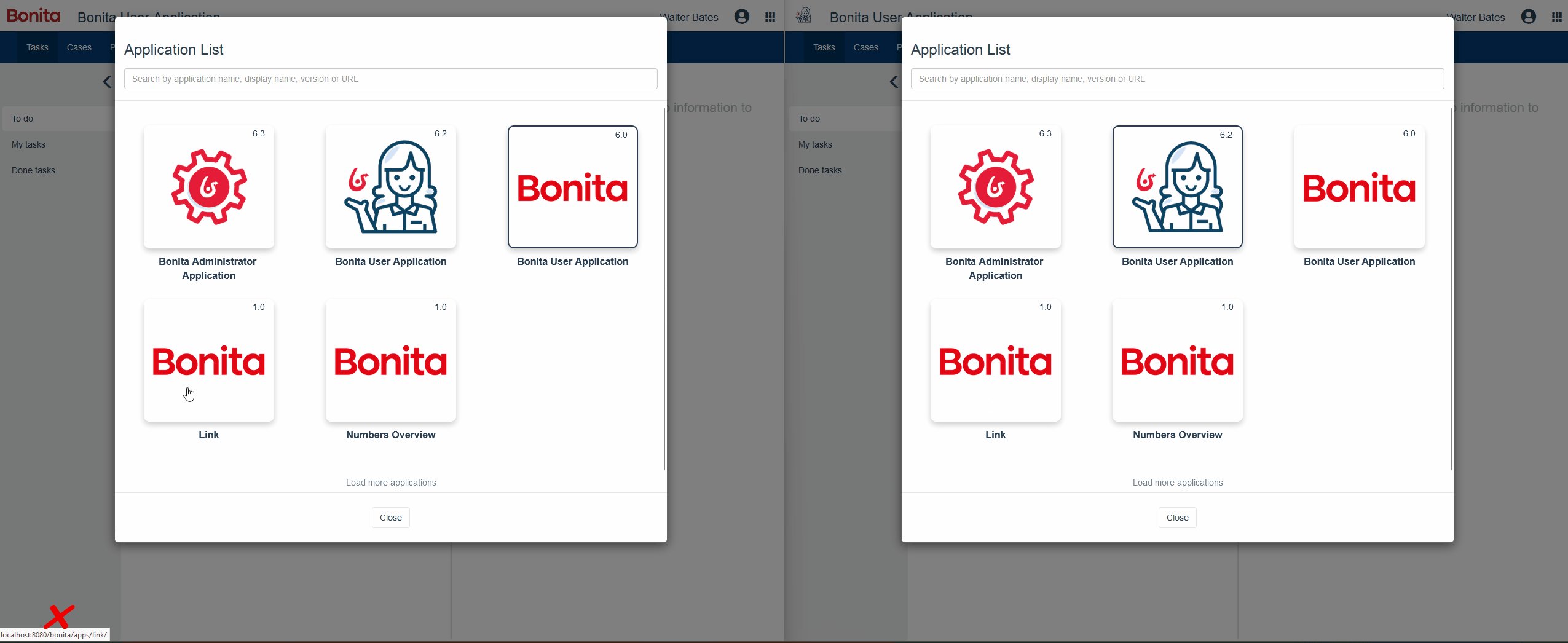
My application link is incorrect when accessing the Application Directory from my custom application.

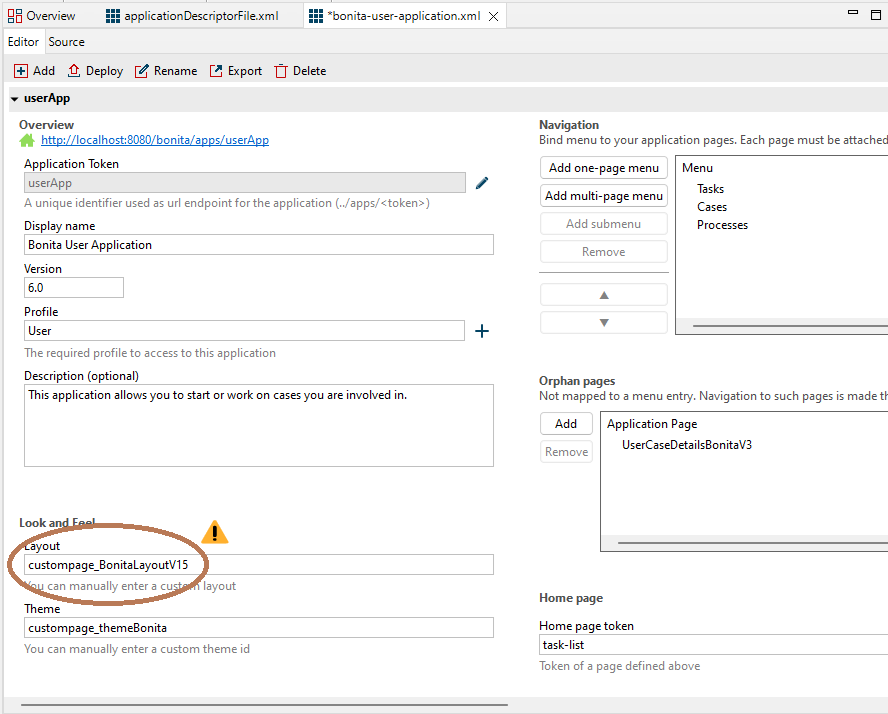
Cause If you have customized e.g. the Bonita User Application, you may be using an old version of the layout.

In that case, the Application Directory opened from that application only will not display Application Links correctly, but the same way as Legacy Applications.
Solution
Fix this by using custompage_layoutBonita as the layout value, which will automatically migrate to the latest layout.
You may also encounter this issue if you use a customized layout instead of the official one. In that case, update your application’s layout by re-applying your modifications to the latest layout version that implements the improvements for Application Links.
The same applies to the Application directory page used in the default application directory app: if you use a customized version of it, you need to re-apply your changes on the latest version packaged with Bonita runtime.
I am running Bonita with Windows and Bonita UI Builder with WSL does not work.
Cause When using Windows and Windows Subsystem for Linux (WSL), the localhost URLs do not have the same IP address.
-
From Windows, localhost is automatically redirected to Linux WSL when needed.
-
From Linux WSL, you need to use a specific IP address to access to Windows.
Solution
Once you know that specific IP address, if Bonita is hosted on Windows,
you must adapt the docker-compose.yml to use it instead of host.docker.internal where Bonita is concerned.
Set the BONITA_HOST environment variable under the bonita-ui-proxy service to the Windows IP address.
I’m encountering 500 or 502 errors in UIB. What do these errors mean?
Cause These errors are likely related to your Bonita server being down.
Solution Ensure that your Bonita server is active and running.
The Document Viewer widget doesn’t seem to be functioning as expected. How can I view my documents?
Cause
The Document Viewer widget currently doesn’t support the Bonita Document viewer links (formsDocumentImage).
Solution
You can use an Iframe widget as an alternative solution.
When starting Bonita Studio, I get the UI Builder warning:
It looks like there is already an application running on the UI Builder port. You may have another instance of UI Builder running on your machine but not responding, or another application in place. Make sure to stop it before starting UI Builder.
Cause This warning may have several causes:
-
You have another instance of Bonita UI Builder running on your machine.
-
Another application is using the same port as Bonita UI Builder (default: 80).
-
Another container is already using the same container name as Bonita UI Builder (default:
bonita-ui-builderandbonita-ui-proxy).
Solution
Check which application is using the port and stop it before starting UI Builder.
Check which container is using the same name and delete it before starting UI Builder or potentially, modify docker-compose.yml file to avoid name conflict.
You do not need to restart Bonita Studio before restarting UI Builder.
You may also get extra hints looking at the Bonita UI Builder log.
When launching Bonita UI Builder from Bonita Studio, progress is stuck and I get the message:
UI Builder could not connect to the Bonita runtime.
It is restarting.
You can either:
- check that Bonita runtime is up and running,
- cancel UI Builder start.
Cause This indicates that the UI Builder is having a hard time contacting the Bonita runtime. This may have several causes:
-
Bonita runtime is not running.
-
A firewall is blocking the connection between Bonita UI Builder and Bonita Runtime.
-
You have corrupted the
docker-compose.ymlfile.
Solution
-
Make sure Bonita runtime is running from Bonita Studio by clicking on the "Applications" button.
-
Try and disable any firewall that may be blocking the connection, or configure a firewall exception for the Bonita Runtime port.
-
Cancel UI Builder start, select "Edit project information" from the "Project explorer" view, and reset the launch configuration to default.
-
If the issue persists, you can also check for additional hints in the Bonita UI Builder log by clicking on the Studio menu.