Declare the interface in Bonita
This page defines the steps to declare your interface and display it in Bonita.
Declare the interface in Bonita application descriptor
The Bonita application descriptor is a file that let you describe all your applications.
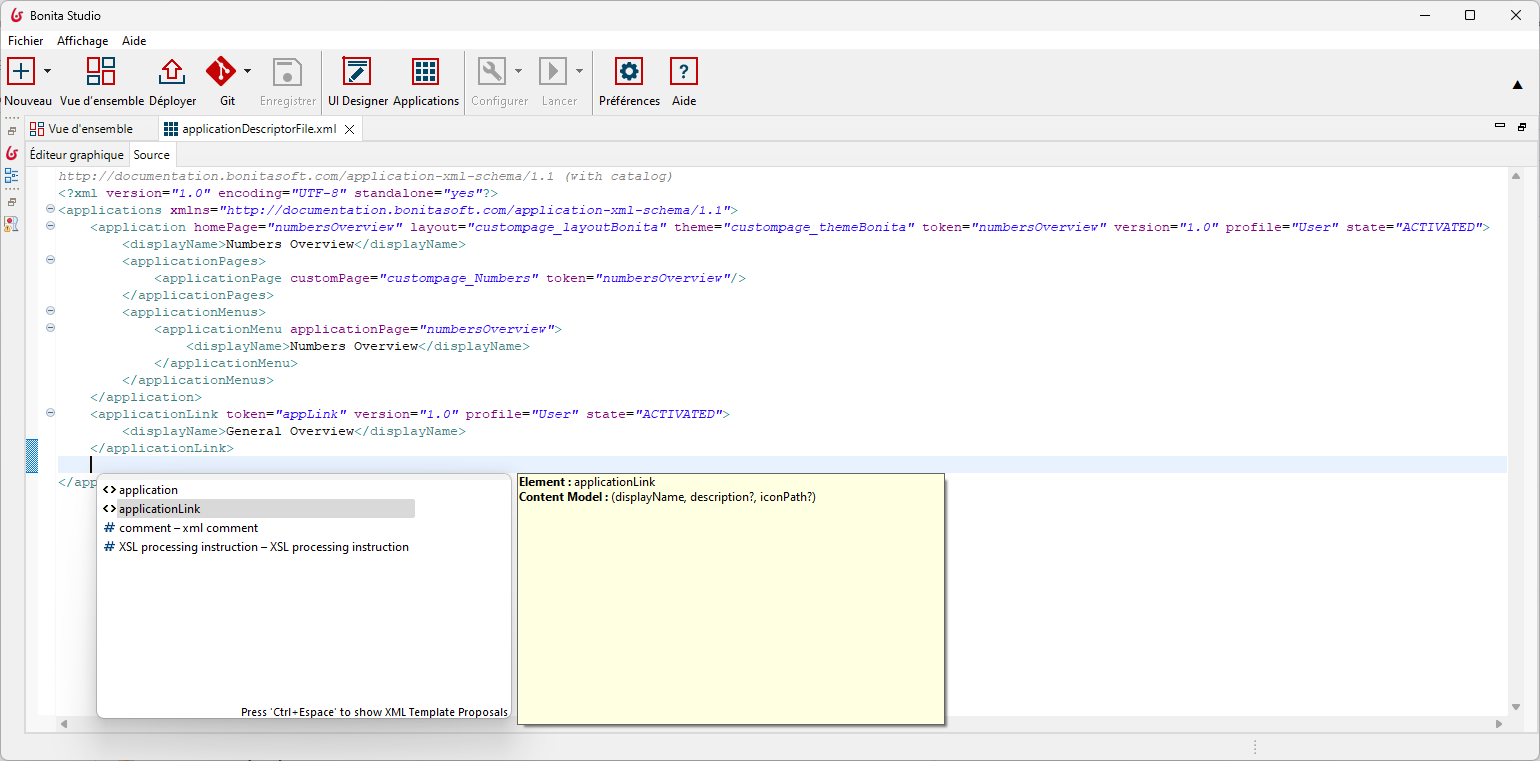
To declare a Bonita UI Builder interface in it, edit it in Studio using the source tab.
In this tab, you will be able to declare your application built and packaged with Bonita UI Builder, using auto-completion with an applicationLink XML tag.

In this example, the General Overview application is declared with the tag:
<applicationLink token="appLink" version="1.0" profile="User" state="ACTIVATED">
<displayName>General Overview</displayName>
</applicationLink>There are fewer properties to set for an application link than for a legacy application, but the displayName is still mandatory.
The token property’s value must be identical to the value of the slug key found in the JSON export of your application. For example, if your application name is Awesome application, its slug should be awesome-application.
|
Two applications cannot share the same slug. To resolve this, you can modify one of the applications:
|
As you can see on the screenshot above, both UI Designer applications (declared with an application tag) and UI Builder applications (declared with an applicationLink tag) can coexist on the application descriptor and on the same runtime.
Once your application descriptor is done, don’t forget to deploy it by clicking the deploy button in the Studio.
Troubleshooting
After deployment of an application link from a Studio, you can’t access to the application from application directory and get a 404 error page.
Cause
The url in the browser is probably wrong and you tried to access to something like http://localhost:<runtime-port>/app/<app-token>.
Solution
The workaround for this issue is to remove the port in the url and try to access directly to http://localhost/app/<app-token>.